FSA Invoice Payment
Note: Spartacus 4.x is no longer maintained. Please upgrade to the latest version.
Note: Spartacus 4.x was tested with SAP Commerce Cloud versions 1905 to 2205. Spartacus 4.x has not been verified to work with (and is not guaranteed to work with) SAP Commerce Cloud 2211 or later releases.
Note: This feature is introduced with version 2.0 of the FSA Spartacus libraries.
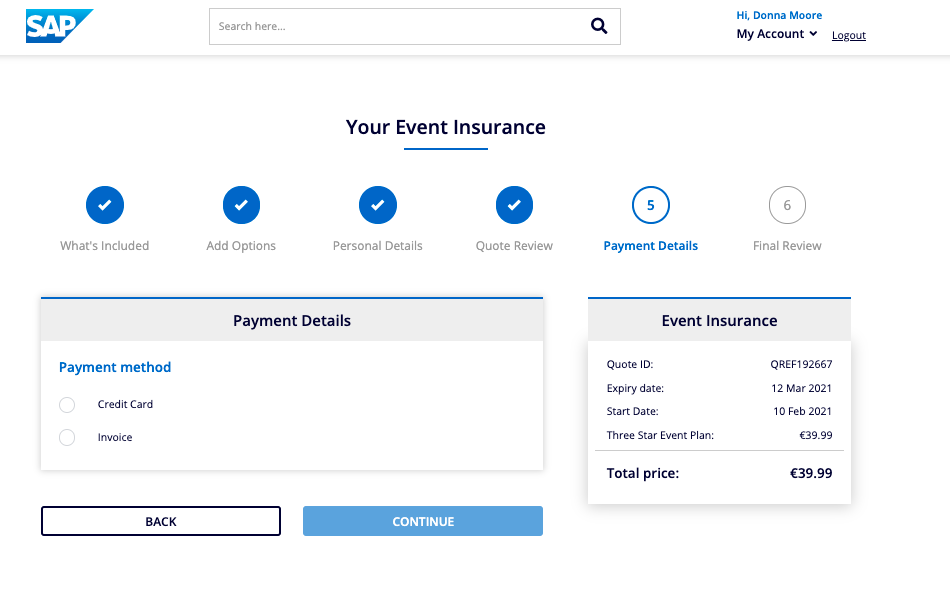
Two payment options are available in the FSA Checkout Process: credit card and invoice.

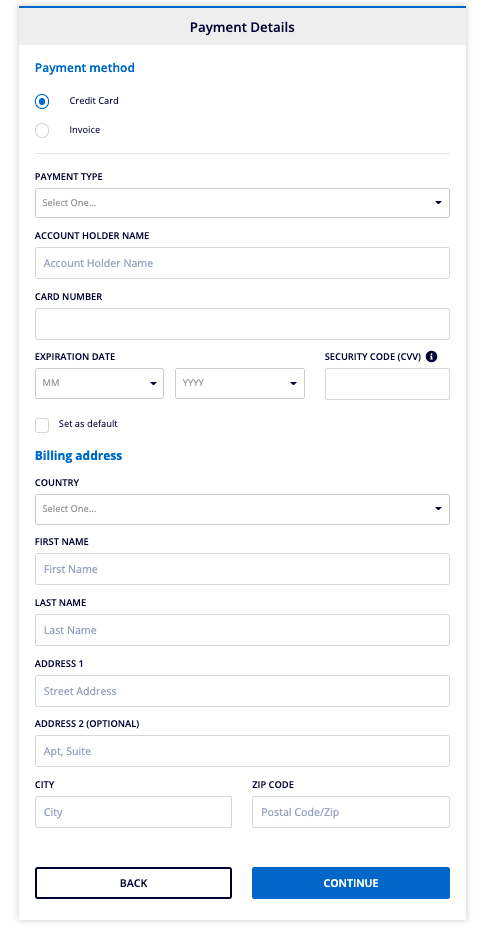
If the customer selects credit card as a payment method, they first need to register a new credit card. In that case, a standard form for card information will be displayed:

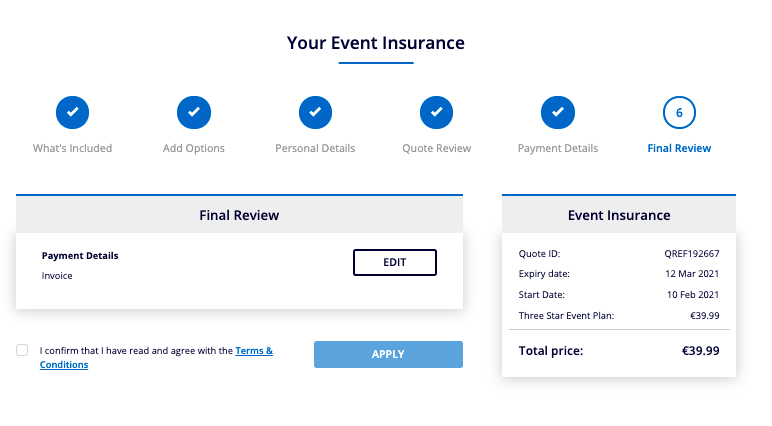
On the other hand, if the customer selects invoice as a payment method, there is no need for further input, so they can proceed right away to the Final Review page:

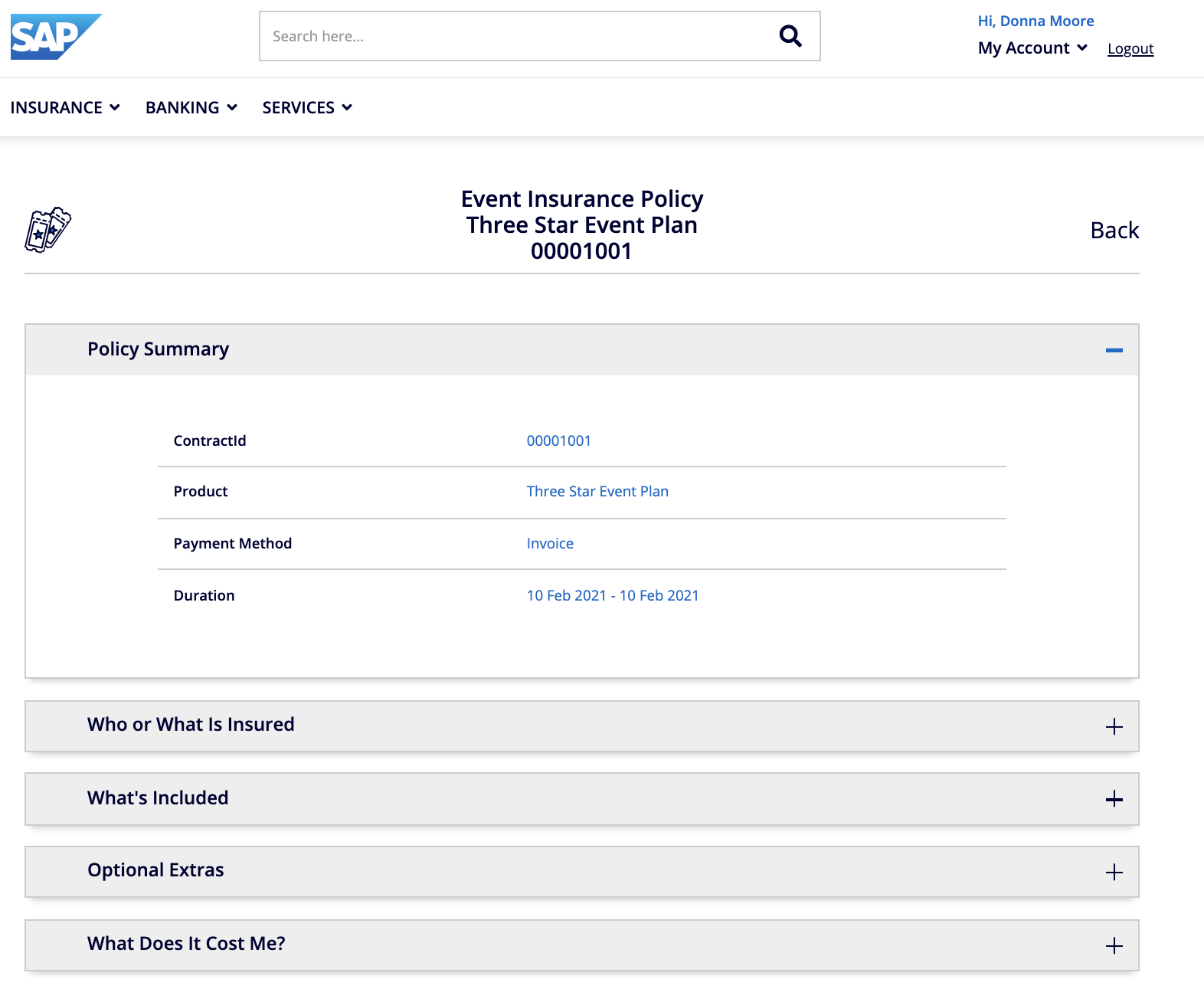
Once the policy is created, the information about the chosen payment method is available on the Policy Details page:

SPA Components
The payment feature logic sits in FSPaymentMethodComponent which extends the Spartacus’ PaymentMethodComponent. Payment types are loaded via the payment type service and shown to the customer in the form of radio buttons.
<form>
<div class="form-check" *ngFor="let type of paymentTypes$ | async">
<input
id="paymentType-"
class="form-check-input"
type="radio"
name="paymentMethod"
[attr.aria-checked]="type.code === (paymentType$ | async)"
(click)="changeType(type.code)"
[value]="type.code"
[checked]="type.code === (paymentType$ | async)"
/>
<label class="pl-3 pt-1">
{ 'fscommon.payment.' + type.code | cxTranslate }
</label>
</div>
</form>