FSA Inbox
Note: Spartacus 4.x is no longer maintained. Please upgrade to the latest version.
Note: Spartacus 4.x was tested with SAP Commerce Cloud versions 1905 to 2205. Spartacus 4.x has not been verified to work with (and is not guaranteed to work with) SAP Commerce Cloud 2211 or later releases.
Note: This feature is introduced with version 1.0 of the FSA Spartacus libraries.
Table of Contents
Overview
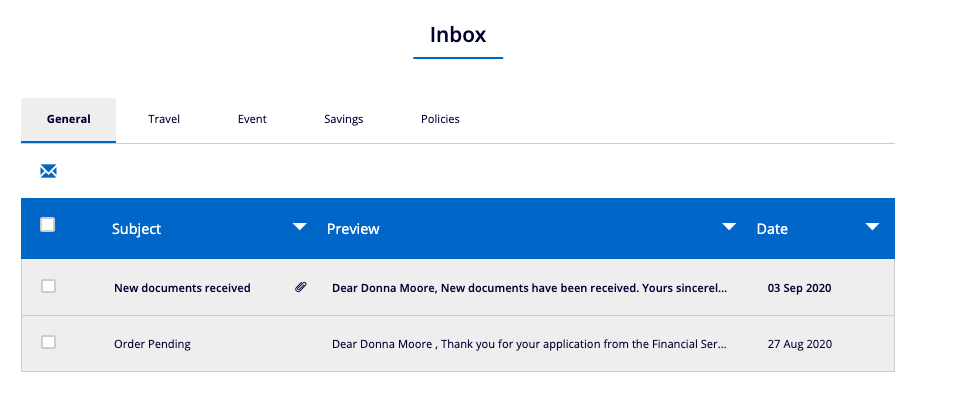
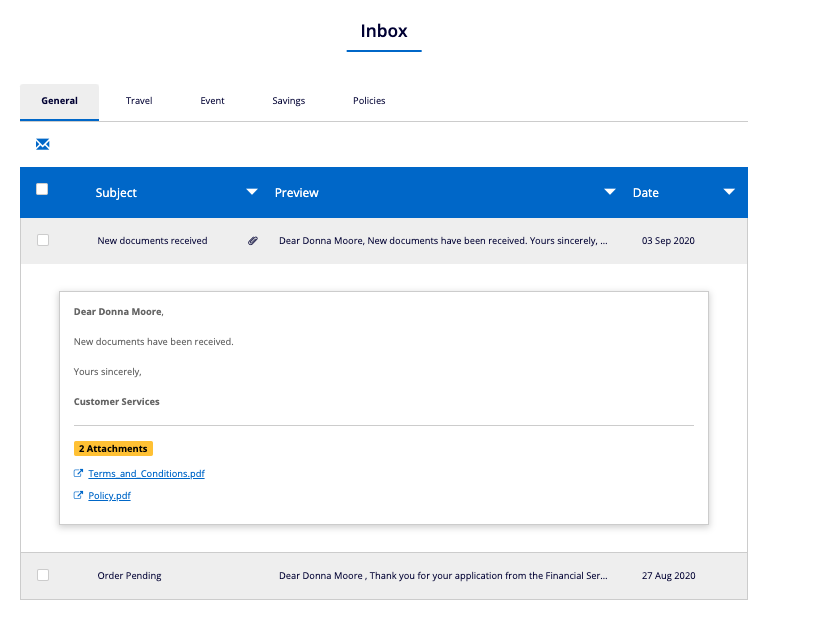
The Inbox feature enables your customers to see all notifications in one place, that is, on the Inbox page of the My Account area. All messages are grouped according to their content, sorted, and then displayed in different tabs.
In addition to that, messages in Inbox can have attachments. The customer will see the paper-clip icon in the message preview as an indicator that the message contains attachments. By clicking on the attachment link, the customer will be redirected to the attachment’s URL.


More details regarding the Inbox feature from Financial Services Accelerator can be found on the SAP Help Portal.
Inbound API
Document inbound is enabled by default with the financialspastore extension. FSDocumentPostPersistHook is responsible for creating a message with an attachment for a certain user. Generated Inbox Message can have one document attached or a bundle of documents. If documents are imported as a bundle, they should have the same bundleId.
For more information, see Inbound API for Correspondence.
Components
The Inbox feature consists of three components, and it comes within inbox.module:
- inbox.component
- inbox-tab.component
- inbox-messages.component
The inbox component has inbox-tab at the top and inbox-messages at the bottom.
<li class="tab"
*ngFor="let tab of tabs; let i = index"
(click)="activeTabIndex = i" >
<cx-fs-inbox-tab
[currentTab]="i === activeTabIndex" [tabId]="tab">
</cx-fs-inbox-tab>
</li>
In inbox-tab we are setting the current active tab index so we could render messages for the current tab or navigate to other tabs. According to the selected tab (message group), messages are loaded:
<cx-fs-inbox-messages
[mobileTabs]="tabs"
[mobileInitialTab]="mobileGroupTitle"
[initialGroup]="initialGroupName" >
</cx-fs-inbox-messages>
InboxService is the dedicated service for this feature. It has property activeMessageGroupAndTitle, which is used to fetch active message group and set the title. The service also provides the following method for loading messages:
getMessages(messageGroup, searchConfig: SearchConfig): Observable<any> {
return this.adapter.getSiteMessagesForUserAndGroup(
this.inboxData.userId,
messageGroup,
searchConfig
);
}