# Testing for SAP Web IDE Features
# Introduction
Terms and Definitions
Karma (opens new window) - is an open source test runner for JavaScript capable of executing tests on browsers.
Mocha (opens new window) - is an open source JavaScript testing framework. It provides APIs for writing the test suites.
STF - Service Test Framework (opens new window) - is a proprietary JavaScript module that provides utilities for starting SAP Web IDE inside an iframe for testing purposes.
Service test - A test that manipulates SAP Web IDE services in a running SAP Web IDE instance.
Unit test - A test that manipulates JavaScript modules directly (No SAP Web IDE instance involved).
The SAP Web IDE client tools repository contains utilities and an example (opens new window) on how to integrate the above tools to bootstrap a testing infrastructure for SAP Web IDE features.
# Running Tests for the Provided Example Feature
Prerequisites
- Node.js 6 or later
- Google Chrome browser
Procedure
- Clone the repository.
- Open the example directory.
- Run the following:
npm installnpm test
Note: "karma_tests" is simply an npm script that triggers the Karma CLI command:
karma start --singleRun
Additional information about karma configurations and CLI can be found in the official karma documentation (opens new window).
# Debugging the Provided Example Feature Tests
Additional Prerequisite
- karma-cli package installed globally npm install -g karma-cli
Procedure
Open example (opens new window) directory.
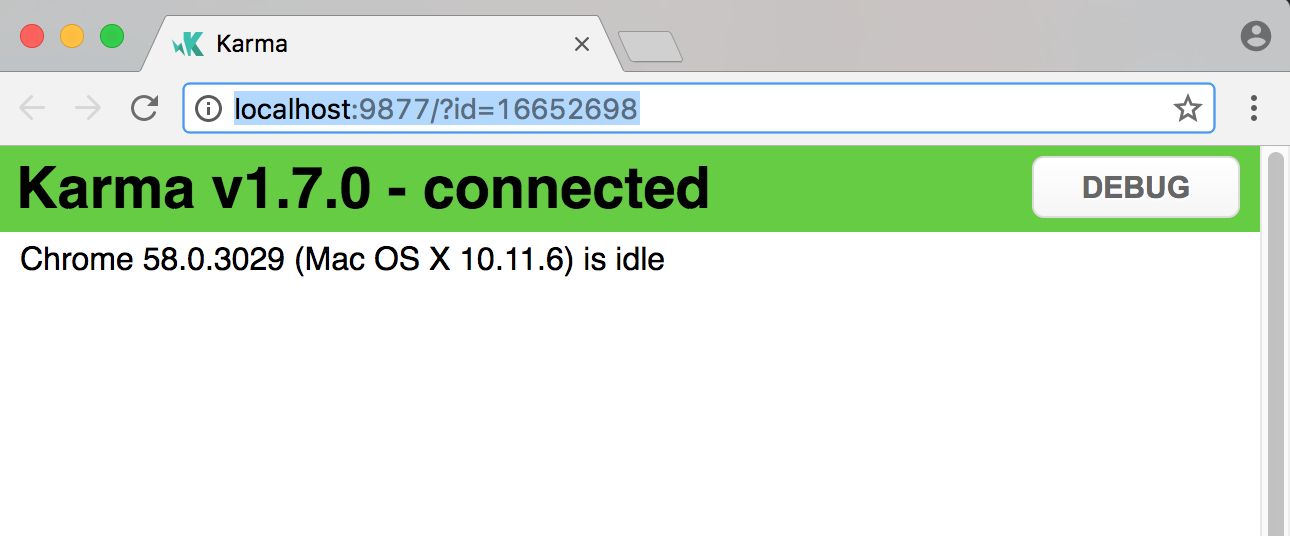
karma startA new Chrome browser opens in a URL similar to: http://localhost:9877/?id=16652698
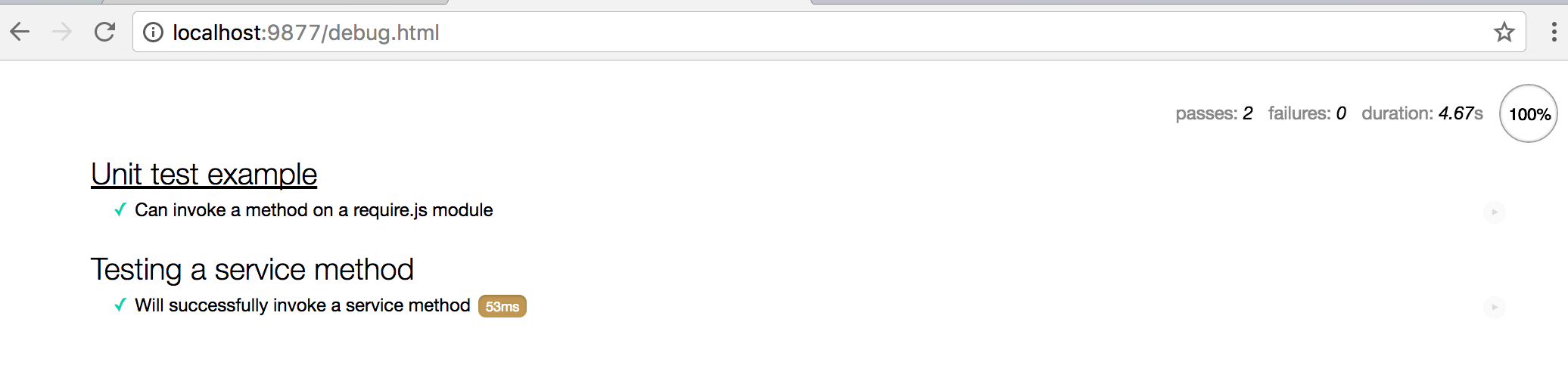
Press the DEBUG button at the top right corner of the screen. It now opens the URL: http://localhost:9877/debug.html

Open Chrome Developer Tools and search for one of the test files, for example: utilsUnitTestSpec.js.
Set a breakpoint in that file.
Refresh the page.
Note: The UI/UX in the debug.html file is quite useful. Click on a test name to only run that test. Test failures are shown with detailed error messages in the UI.
# Integrating the Testing Infrastructure into Another Feature
Instead of creating a very large step-by-step guide which quickly becomes obsolete and incorrect, the components of the example are listed with their purpose and are used as live docs.
# The Components:
# DevDependencies:
Found in package.json (opens new window)
The karma-* package dependencies are plugins for Karma, for example: karma-chrome-launcher allows Karma to launch Chrome for testing. However, if we want to use Firefox we can install and configure the karma-firefox-launcher (opens new window) plugin.
The webide-client-tools package dependency is the same library developed in this repository. It is highly recommended for a more specific version range constraint; the usage of "*" (latest) here is only for internal testing purposes.
The webide package dependency provides the static resources needed to run SAP Web IDE locally.
# karma configurations
Found in karma.conf.js (opens new window)
Defines the options for Karma to use.
const karmaTools = require("@sap-webide/webide-client-tools").karma const webideConfig = karmaTools.defaultProps()is used to obtain the default settings for the SAP Web IDE testing scenario.
It is possible to add or overwrite configurations to support custom scenarios.
Consult the official documentation for Karma configurations (opens new window) when making changes.
By default, end users must "include" a reference to their testSetup.js file and "serve" their test and production resources. Note: The node_modules/chai/chai.js open source assertion library is used in the example tests. However, it is not part of the testing infrastructure and must be manually included if needed.
# Tests Runtime Configurations
Found in testSetup.js (opens new window)
This file is loaded in the browser to configure globals (window global object properties) for enabling the test bootstrapping.
The most important global is window.TEST_FILE_PATTERN, which defines a regular expression for identifying test files and loading them as require.js file dependencies.
Note: This file can also be used to define "end user" globals. In this example, chai APIs are exposed as globals.
# The Tests Themselves
Found in serviceTestSpec.js (opens new window) and utilsUnitTestSpec.js (opens new window)
The tests are written using Mocha bdd APIs (describe/it/before/...) with chai expect APIs for assertions.
The tests use require.js to load dependencies.
The service test loads STF (Service Tests Framework), which exposes APIs for testing SAP Web IDE in an iframe.
- STF.startWebIDE(...)
- See API Docs (opens new window) for detailed info.
Bundling →